In this blog post we will learn "How to edit a row or a record using row level action in LWC?".
testLWCTableExample.html
<template>
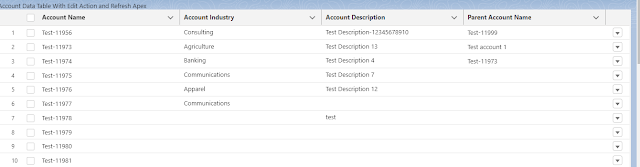
<h1>Account Data Table With Edit
Action and Refresh Apex</h1>
<template
if:true={accList}>
<lightning-datatable
key-field="id"
data={accList}
columns={columns}
onrowaction={handleRowAction}
>
</lightning-datatable>
</template>
<template
if:true={error}>
Some error occured.
</template>
<template
if:true={isShowModal}>
<section role="dialog"
tabindex="-1" aria-labelledby="modal-heading-01"
aria-modal="true" aria-describedby="modal-content-id-1"
class="slds-modal slds-fade-in-open">
<div
class="slds-modal__container">
<!-- Modal/Popup header-->
<header
class="slds-modal__header">
<button class="slds-button
slds-button_icon slds-modal__close slds-button_icon-inverse"
title="Close" onclick={hideModalBox}>
<lightning-icon
icon-name="utility:close"
alternative-text="close"
variant="inverse"
size="small"
></lightning-icon>
<span
class="slds-assistive-text">Close</span>
</button>
<h2 id="modal-heading-01"
class="slds-text-heading_medium slds-hyphenate">Edit
Account</h2>
</header>
<!-- Modal/Popup body -->
<div
class="slds-modal__content slds-p-around_medium"
id="modal-content-id-1">
<template
if:true={isEditRecord}>
<lightning-record-edit-form record-id={recordIdToEdit}
object-api-name="Account" onsubmit={handleSubmit}
onsuccess={handleSuccess}>
<lightning-output-field field-name="Name"></lightning-output-field>
<lightning-input-field
field-name="Description"></lightning-input-field>
<lightning-input-field
field-name="Industry"></lightning-input-field>
<lightning-button
class="slds-m-top_small"
variant="brand"
type="submit"
name="update"
label="Update">
</lightning-button>
</lightning-record-edit-form>
</template>
</div>
<!-- Modal/Popup footer-->
<footer
class="slds-modal__footer">
<footer
class="slds-modal__footer">
<button
class="slds-button slds-button_neutral"
onclick={hideModalBox}>Cancel</button>
</footer>
</footer>
</div>
</section>
<div class="slds-backdrop
slds-backdrop_open"></div>
</template>
<!-- Modal/Popup end here -->
</template>
{
type: 'action',
typeAttributes: { rowActions: actions },
}
3) The required actions are defines as below,
const actions = [
{ label: 'Show details', name: 'show_details' },
{ label: 'Delete', name: 'delete' },
{ label: 'View Record', name: 'view' },
{ label: 'Edit', name: 'Edit' },
];
testLWCTableExample.js
import { LightningElement,
track, wire } from 'lwc';
import getAccountList from
'@salesforce/apex/AccountDataController.getAccountList';
import { updateRecord }
from 'lightning/uiRecordApi';
import Account_Name from
'@salesforce/schema/Account.Name';
import Account_Id from
'@salesforce/schema/Account.Id';
import Account_Industry
from '@salesforce/schema/Account.Industry';
import Account_Description
from '@salesforce/schema/Account.Description';
import {ShowToastEvent}
from 'lightning/platformShowToastEvent';
import {refreshApex} from
'@salesforce/apex';
const actions = [
{ label: 'Edit', name: 'Edit' },
];
const columns=[
{label: 'Account Name',
fieldName: 'Name'},
{label: 'Account
Industry', fieldName: 'Industry',editable: true},
{label: 'Account
Description', fieldName: 'Description',editable: true},
{label: 'Parent Account
Name', fieldName: 'Parent_Account_Name'},
{
type: 'action',
typeAttributes: { rowActions: actions },
},
];
export default class
TestLWCTableExample extends LightningElement {
@track error;
@track columns = columns;
@track actions = actions;
@track accList;
@track isShowModal = false;
@track isEditRecord = false;
@track recordIdToEdit;
@track showLoadingSpinner = false;
draftValues = [];
refreshTable;
@wire (getAccountList) accList(result)
{
this.refreshTable = result;
if(result.data)
{
let
accParsedData=JSON.parse(JSON.stringify(result.data));
let baseUrlOfOrg=
'https://'+location.host+'/';
accParsedData.forEach(acc => {
if(acc.ParentId){
acc.Parent_Account_Name=acc.Parent.Name;
//
acc.Account_URL=baseUrlOfOrg+acc.Id;
}
});
//
this.refreshTable = accParsedData;
this.accList = accParsedData;
}
else if(result.error)
{
this.error = result.error;
}
}
handleRowAction(event) {
const actionName =
event.detail.action.name;
const row = event.detail.row;
switch (actionName) {
case 'Edit':
this.editRecord(row.Id);
break;
default:
}
}
editRecord(recordIdDetail) {
this.isShowModal = true;
this.isEditRecord = true;
this.recordIdToEdit=recordIdDetail;
}
hideModalBox() {
this.isShowModal = false;
}
handleSubmit(event){
this.isShowModal = false;
const evt = new ShowToastEvent({
title: 'Success Message',
message: 'Record Updated
successfully ',
variant: 'success',
mode:'dismissible'
});
this.dispatchEvent(evt);
}
handleSuccess(event){
return
refreshApex(this.refreshTable);
}
}
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>



AccountDataController class is missing
ReplyDeleteYes controller class is missing here
ReplyDelete