This event opens the record page specified by recordId to edit.
Syntax:
var editRecordEvent = $A.get("e.force:editRecord");
editRecordEvent.setParams({
"recordId": component.get("v.recordId")
});
editRecordEvent.fire();
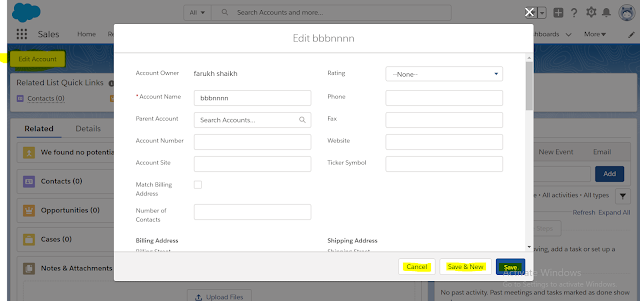
Sample example for editing account:
COMPONENT:
<aura:component implements="flexipage:availableForAllPageTypes,force:hasRecordId">
<lightning:button label="Edit Account" onclick="{!c.editAccount}"/>
</aura:component>
CONTROLLER:
({
editAccount : function(component, event, helper) {
var editRecordEvent = $A.get("e.force:editRecord");
editRecordEvent.setParams({
"recordId": component.get("v.recordId")
});
editRecordEvent.fire();
}
})
Syntax:
var editRecordEvent = $A.get("e.force:editRecord");
editRecordEvent.setParams({
"recordId": component.get("v.recordId")
});
editRecordEvent.fire();
Sample example for editing account:
COMPONENT:
<aura:component implements="flexipage:availableForAllPageTypes,force:hasRecordId">
<lightning:button label="Edit Account" onclick="{!c.editAccount}"/>
</aura:component>
CONTROLLER:
({
editAccount : function(component, event, helper) {
var editRecordEvent = $A.get("e.force:editRecord");
editRecordEvent.setParams({
"recordId": component.get("v.recordId")
});
editRecordEvent.fire();
}
})

No comments:
Post a Comment