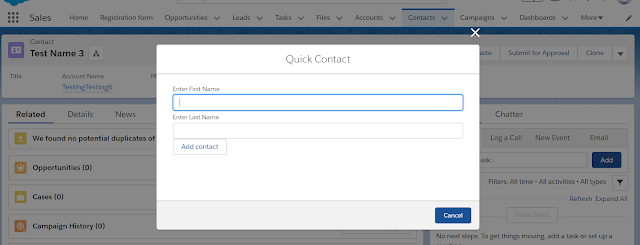
Interface force:lightningQuickAction allow the component to be used as a custom action in Lightning Experience or the Salesforce mobile app. Implementing the force:lightningQuickAction in a component, component interface display in a panel with standard action controls, such as a Cancel button.
Sample example:
<aura:component implements="force:lightningQuickAction,flexipage:availableForAllPageTypes">
<aura:attribute name="firstName" type="string"/>
<aura:attribute name="lastName" type="string"/>
<lightning:input label="Enter First Name" value="{!v.firstName}"/>
<lightning:input label="Enter Last Name" value="{!v.lastName}"/>
<lightning:button label="Add contact" onclick="{!c.addContact}"/>
</aura:component>
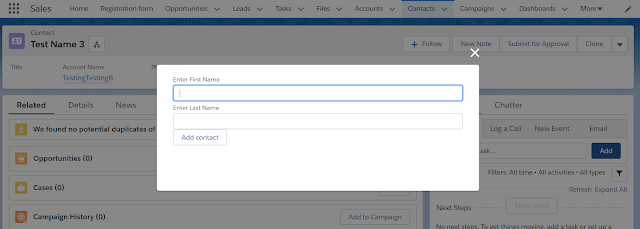
Interface force:lightningQuickActionWithoutHeader allow the component to be used as a custom action in Lightning Experience or the Salesforce mobile app. Implementing the force:lightningQuickAction in a component, component interface display in a panel without standard action controls like cancel button.
Sample example:
<aura:component implements="force:lightningQuickActionWithoutHeader,flexipage:availableForAllPageTypes">
<aura:attribute name="firstName" type="string"/>
<aura:attribute name="lastName" type="string"/>
<lightning:input label="Enter First Name" value="{!v.firstName}"/>
<lightning:input label="Enter Last Name" value="{!v.lastName}"/>
<lightning:button label="Add contact" onclick="{!c.addContact}"/>
</aura:component>
Scenarion: Add a quick action on contact record detail page to add contact.
Solution: Build a component (Contactinformation)to insert a contact, implement the interface force:lightningQuickAction to add it as a quick action on contact record detail page.
1) Component:
<aura:component controller="ContactInsertClass" implements="force:lightningQuickAction ,flexipage:availableForAllPageTypes ">
<aura:attribute name="firstName" type="string"/>
<aura:attribute name="lastName" type="string"/>
<lightning:input label="Enter First Name" value="{!v.firstName}"/>
<lightning:input label="Enter Last Name" value="{!v.lastName}"/>
<lightning:button label="Add contact" onclick="{!c.addContact}"/>
</aura:component>
2) Javascript controller:
({
addContact : function(component, event, helper) {
alert('1111');
var fName=component.get("v.firstName");
var lName=component.get("v.lastName");
var action=component.get('c.insertContact');
action.setParams({
parentAccountId:component.get("v.recordId"),
firstName1:component.get("v.firstName"),
lastName1:component.get("v.lastName")
});
action.setCallback(this,function(response){
var state=response.getState();
if(state==="SUCCESS")
{
alert('Contact inserted successfully');
}
});
$A.enqueueAction(action);
}
})
3) Apex controller:
public class ContactInsertClass {
@AuraEnabled
public static contact insertContact(string parentAccountId,string firstName1,string lastName1)
{
system.debug('Test');
contact con=new contact();
con.firstName=firstName1;
con.lastName=lastName1;
con.accountid=parentAccountId;
insert con;
return con;
}
}
STEPS to add lightning component as a quick action.
Go to > Setup > Objects and Fields > Object Manager > Select object > Go to Buttons, Links, and Actions > New Action
Now, Add the action to layout where you want to show this action. For this go to contact layout > Go to "Mobile and lightning actions" , drag and drop the action
as shown below,
Sample example:
<aura:component implements="force:lightningQuickAction,flexipage:availableForAllPageTypes">
<aura:attribute name="firstName" type="string"/>
<aura:attribute name="lastName" type="string"/>
<lightning:input label="Enter First Name" value="{!v.firstName}"/>
<lightning:input label="Enter Last Name" value="{!v.lastName}"/>
<lightning:button label="Add contact" onclick="{!c.addContact}"/>
</aura:component>
Interface force:lightningQuickActionWithoutHeader allow the component to be used as a custom action in Lightning Experience or the Salesforce mobile app. Implementing the force:lightningQuickAction in a component, component interface display in a panel without standard action controls like cancel button.
Sample example:
<aura:component implements="force:lightningQuickActionWithoutHeader,flexipage:availableForAllPageTypes">
<aura:attribute name="firstName" type="string"/>
<aura:attribute name="lastName" type="string"/>
<lightning:input label="Enter First Name" value="{!v.firstName}"/>
<lightning:input label="Enter Last Name" value="{!v.lastName}"/>
<lightning:button label="Add contact" onclick="{!c.addContact}"/>
</aura:component>
Scenarion: Add a quick action on contact record detail page to add contact.
Solution: Build a component (Contactinformation)to insert a contact, implement the interface force:lightningQuickAction to add it as a quick action on contact record detail page.
1) Component:
<aura:component controller="ContactInsertClass" implements="force:lightningQuickAction ,flexipage:availableForAllPageTypes ">
<aura:attribute name="firstName" type="string"/>
<aura:attribute name="lastName" type="string"/>
<lightning:input label="Enter First Name" value="{!v.firstName}"/>
<lightning:input label="Enter Last Name" value="{!v.lastName}"/>
<lightning:button label="Add contact" onclick="{!c.addContact}"/>
</aura:component>
2) Javascript controller:
({
addContact : function(component, event, helper) {
alert('1111');
var fName=component.get("v.firstName");
var lName=component.get("v.lastName");
var action=component.get('c.insertContact');
action.setParams({
parentAccountId:component.get("v.recordId"),
firstName1:component.get("v.firstName"),
lastName1:component.get("v.lastName")
});
action.setCallback(this,function(response){
var state=response.getState();
if(state==="SUCCESS")
{
alert('Contact inserted successfully');
}
});
$A.enqueueAction(action);
}
})
3) Apex controller:
public class ContactInsertClass {
@AuraEnabled
public static contact insertContact(string parentAccountId,string firstName1,string lastName1)
{
system.debug('Test');
contact con=new contact();
con.firstName=firstName1;
con.lastName=lastName1;
con.accountid=parentAccountId;
insert con;
return con;
}
}
STEPS to add lightning component as a quick action.
Go to > Setup > Objects and Fields > Object Manager > Select object > Go to Buttons, Links, and Actions > New Action
Now, Add the action to layout where you want to show this action. For this go to contact layout > Go to "Mobile and lightning actions" , drag and drop the action
as shown below,
Now open the contact record detail page and look for the action added.





Good
ReplyDeleteThis comment has been removed by the author.
ReplyDeletehow this id will get in controller parentAccountId:component.get("v.recordId"), bzc we haven't implatement the hasRecordID
ReplyDeletePlease correct me if i'm wrong and i'm new to SFDC
yes we will have to implement.
Delete